モバイルフレンドリーなホームページ制作
パソコンサイトをスマートフォンでみたりするとズームしたりという操作が必要になって非常に見づらいですね。モバイルフレンドリー化する事でユーザーがスマートフォンからの閲覧がスムーズになり、利便性が高まります。
検索エンジンの結果にもひびくといわれていたり、最近ではパソコンから見るよりスマートフォンから見るユーザーが多いと思われますので対応して損はないです。
では、早速、ホームページがモバイルフレンドリーか確認してみましょう!
モバイルフレンドリーテスト
1.モバイルフレンドリーテストを行う。
Googleから提供されている「モバイルフレンドリーテスト」を利用してチェックしてみます。

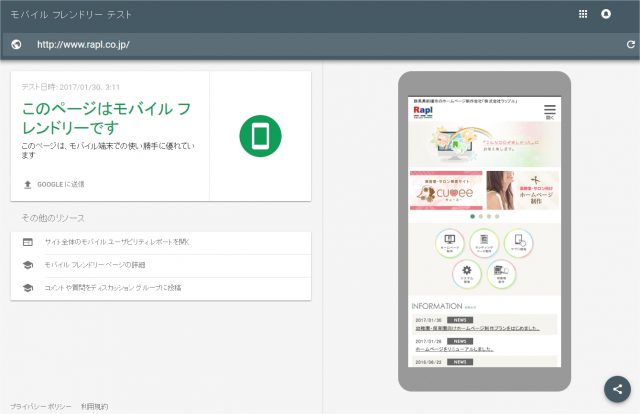
モバイルフレンドリーの場合

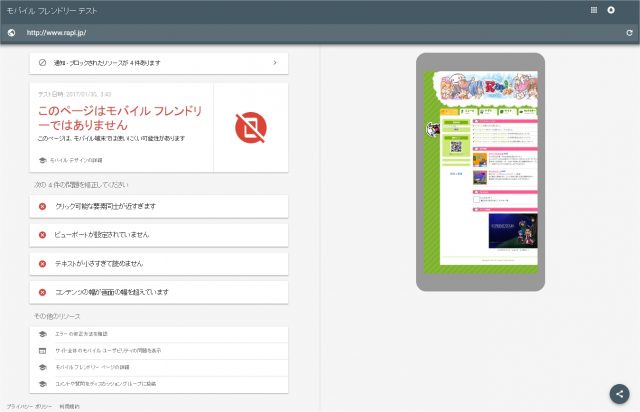
モバイルフレンドリーではない場合
2.モバイルフレンドリーではない場合
モバイルフレンドリーではない場合に、下記のようなエラーが表示されています。
1.クリック可能な要素同士が近すぎます
2.ビューポートが設定されていません
3.テキストが小さすぎて読めません
4.コンテンツの幅が画面の幅を超えています
これらを対応すればモバイルフレンドリーになれるわけですが・・・
3.モバイルフレンドリーなホームページにするには?
モバイルフレンドリーなホームページにするにはエラーの内容を修正すれば良いのですが、凝ったホームページだと対応が厳しくなります。その場合は下記のような事が考えられます。
1.スマートフォンサイトを作る。
2.レスポンシブウェブデザインでホームページを作る。
デザイン的にシンプルなものであれば、既存のホームページのHTMLやCSSの調整をしてレスポンシブ対応も可能かと思います。
また1のようにスマートフォンサイトを作った場合、同じ内容のホームページが二つできてしまうので、検索エンジンがパソコンサイトとスマートフォンサイトが別々にあるという事をうまく伝える必要があります。
4.まとめ
細かい対応方法などは、いろいろなホームページにでていますのでここでは簡単にモバイルフレンドリーについて書いてみました。
モバイルフレンドリー化する事でスマートフォンのユーザーの利便性が高ってユーザーの離脱率も減少すると思いますので、やっておいて損はないです。この機会にモバイルフレンドリー化を進めるのもよいと思います。
群馬のホームページ制作会社「株式会社ラップル」は、
ホームページ制作からWebサイト運用までサポート致します。
お気軽にご相談ください。
お問い合わせはこちら

